src/app/page.tsxReact Music Info
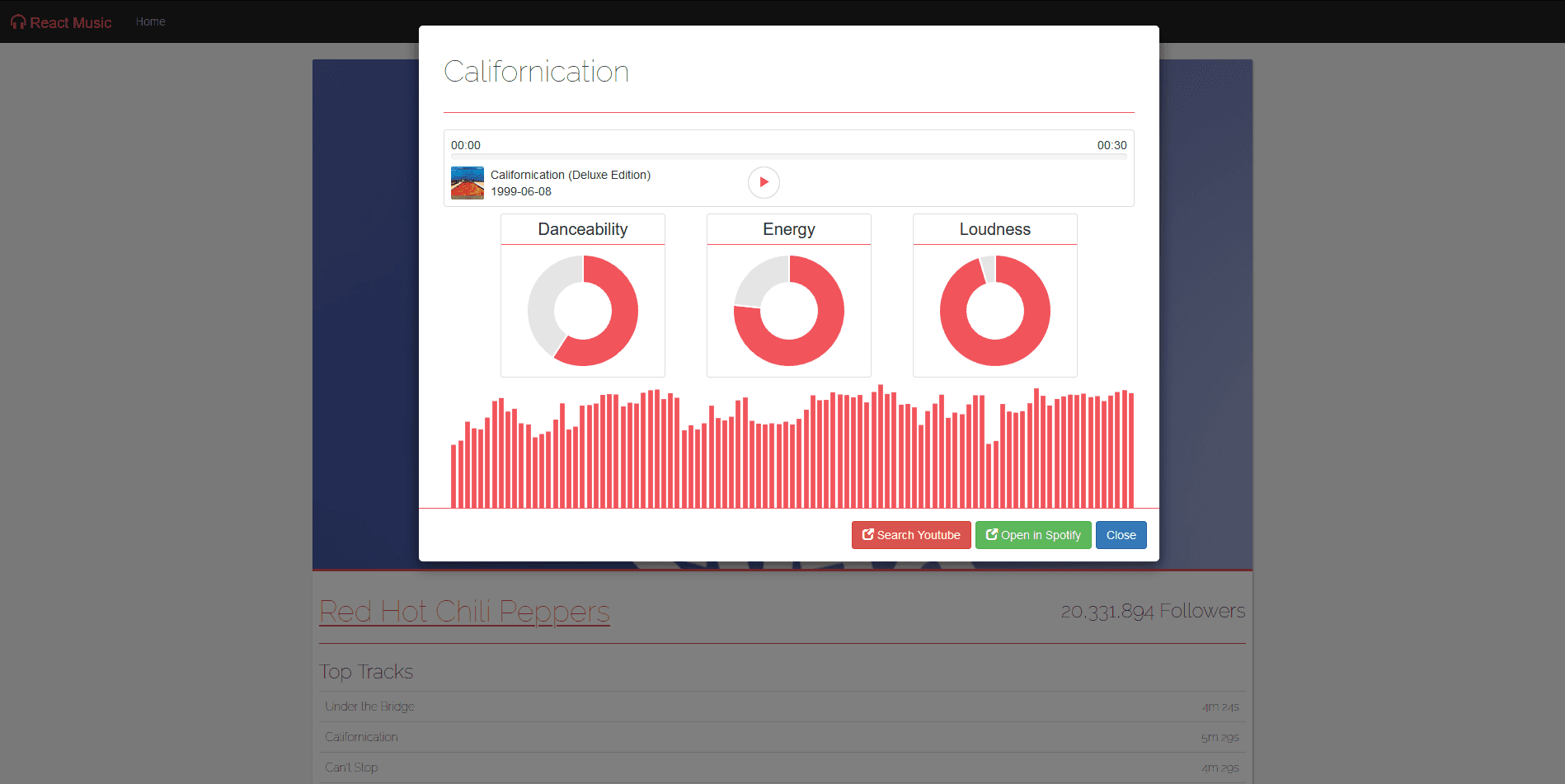
React, Typescript, Node.js, Javascript, HTML, CSSReact Music Info | https://react-music.info/- A React website built on top of the Spotify API.
- Search and explore artists, their albums, related artists, and songs.
- Uses Chart.js for some of the fun graphs.
- Deployed on Netlify with a serverless backend for the API requests.
- Custom media player styling.
🤓 A project I used to learn React initially. Mostly just built on top of Spotify's API. Reskinning the music player was a fun little thing to learn, you basically make a fake one that sends the commands to the real one. There is a small serverless function that handles the API calls, also hosted on Netlify. I originally had this on an AWS ec2 instance, but managing it this way was much simpler, and converting the server side portion over was very easy and quick.
FFLogs Integration
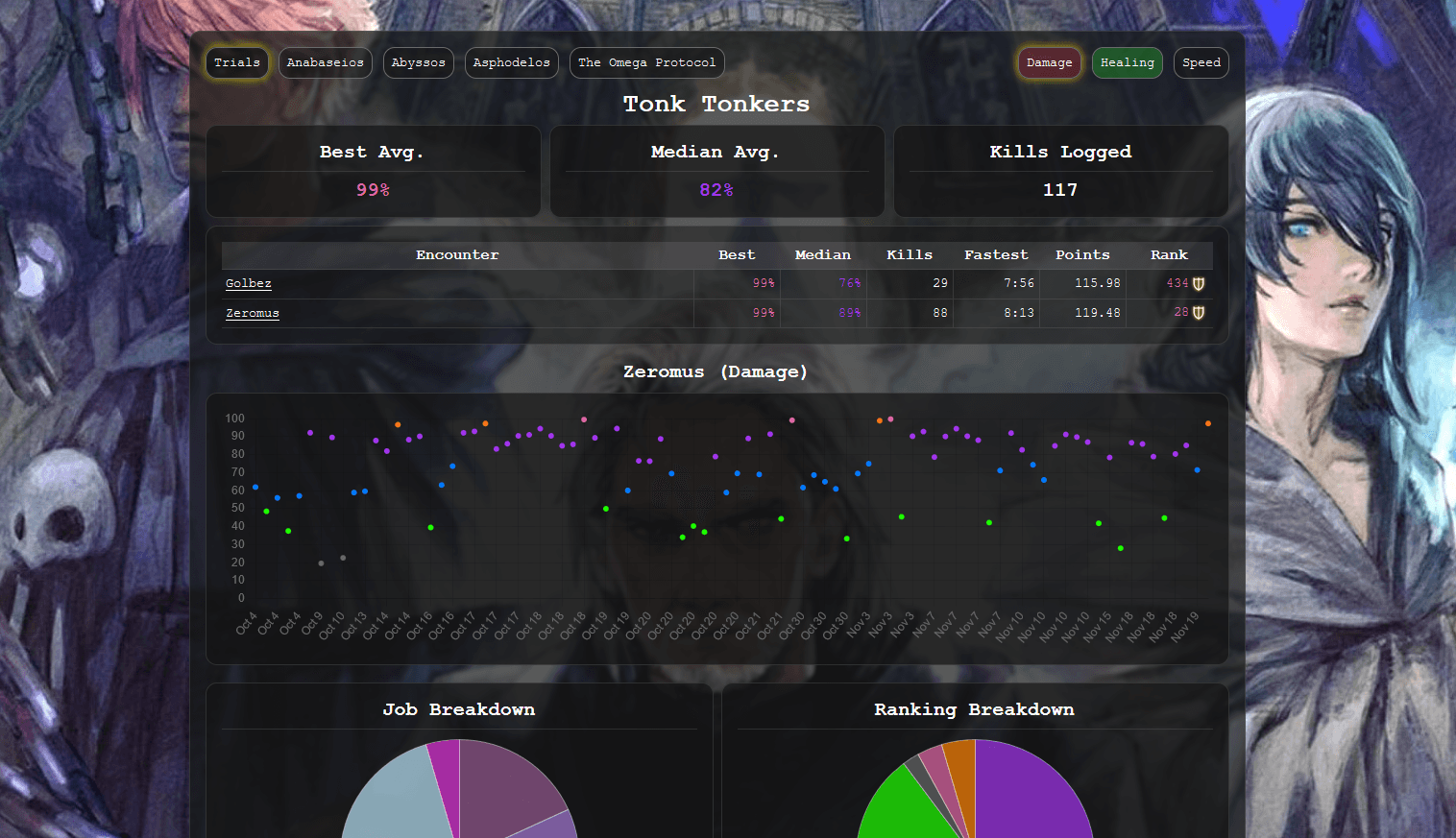
Next.js, React, Chart.js, Typescript, Javascript, HTML, CSSFFLogs (Tonk Tonkers) | /fflogs/Coeurl/Tonk Tonkers/rdps/55/1070FFLogs (manual lookup) | /fflogshttps://github.com/JohnTheFawn/tonk-tonkers- An integration with the FFLogs API: https://www.fflogs.com/
- Pulls in Character data (given a World and Character Name) and displays information related to the charcter.
🤓 Mostly server side with JS only being required for the charts and a few portions of the navigation requiring user input. Had some fun with Chart.js. Filtering down by Job actually helped me see some personal trends, kind of fun to see it being useful immediately. Deployed on Vercel, domain is from PorkBun.
Dad Jokes
Ember.js, Javascript, HTML, CSSDad Jokes | http://dad-joke.s3-website-us-east-1.amazonaws.com/- A joke website I made with Ember.js for a Friday 1 hour hackathon.
🤓 Wayfair used to have an employee run 1 hour javascript challenge every Friday. One week it was to build a simple website that would deliver jokes from the dad joke api (https://icanhazdadjoke.com/api). I had been spending a lot of time in Ember.js at my previous job and had scripts set up to do 1 line deploys to s3 buckets, so I just slapped in an image from Unsplash, did some minor css, and set it out.
Plugins
A showcase of the plugins I have programmed for Final Fantasy 14.
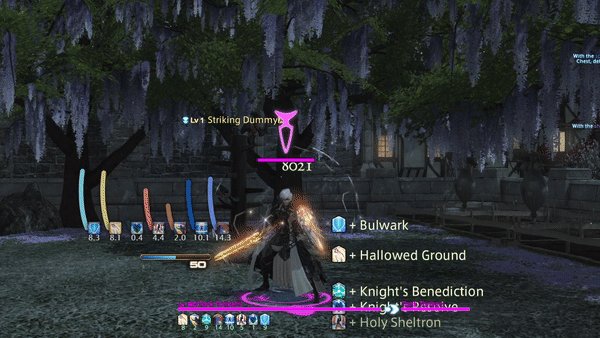
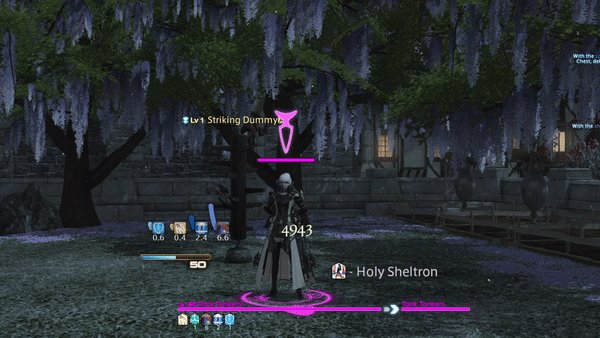
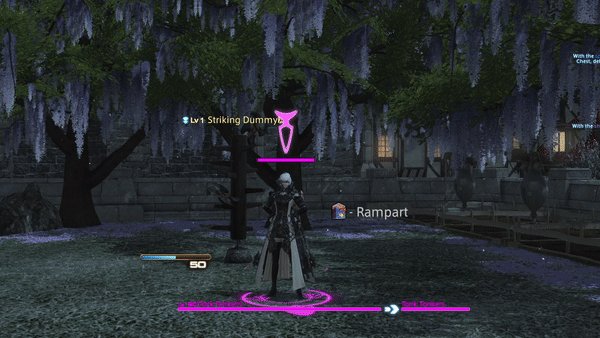
Mitigation Overlay
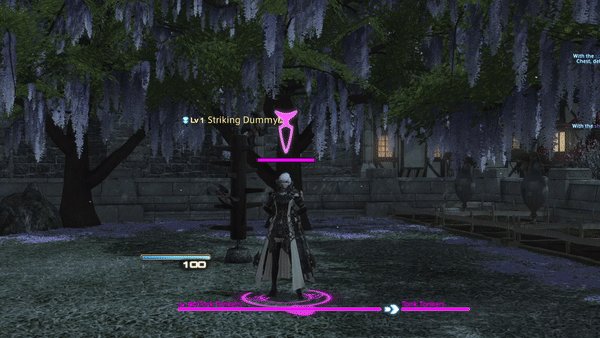
JavaScript, HTML, CSS- Adds resizable bars (shown on the left side of the example below) to the UI for each mitigation on your character.
- Timers include tenths place so there is no guessing when they fall off.
🤓 Listens to the ACT websocket for combat logs, filters down to status effects gained message types, uses a white list to filter which mitigations are applied to you. Loading bars are SVGs so resizing can work properly, javascript handles their resizing based on status expiration. Most of the work on this one was trying to get the visuals to line up in a way that was both correct and "felt" correct. In the screenshot below you'll notice the default icons below the pink bar actually tick down until the timer disappears and then they randomly go away. This is because the tenths place isn't shown and they are on a 1(ish) second update rate. This plugin addresses those issues. Check the Github link for more screenshots and examples.
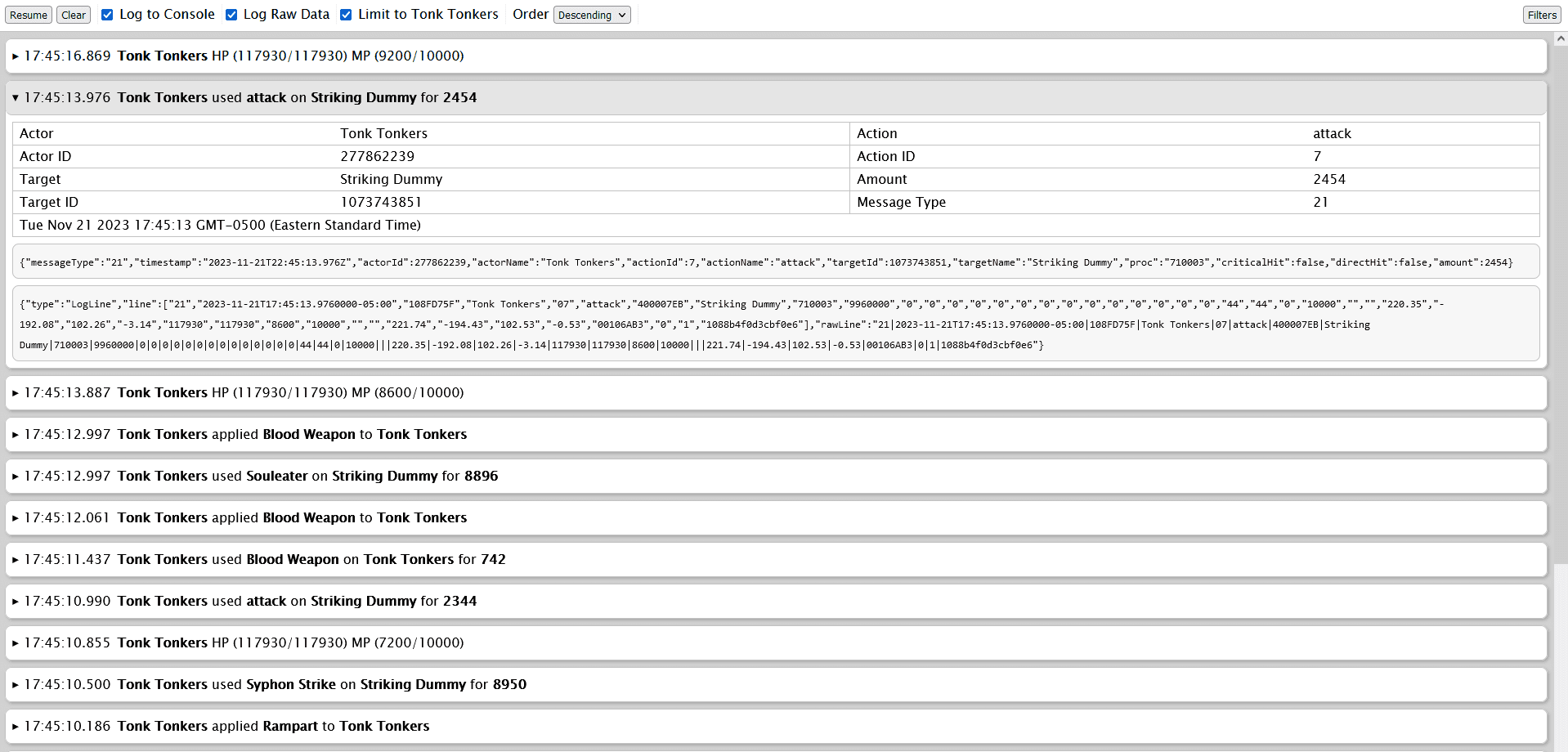
FFXIV Debugger
JavaScript, HTML, CSS- Live decoded stream of the network events in the browser.
- Useful when tracking down IDs or debugging events.
🤓 Listens to the ACT websocket for each log line, decodes it based on the log type, converts it to a friendly object, provides dev buttons/tools to inspect or copy or filter messages. I mostly used this project as a way to explore the messages being sent to get a better grasp of what types of information was available to me.
Party Parses
JavaScript, HTML, CSS- In game FFLogs integration that looks up your current party.
- Clicking the icon expands/collapses everything.
- Bounces off a Node.js server running locally to fetch data from FFLogs.
🤓 Listens to the ACT websocket for each "Party Changed" event, decodes it, looks up the user on FFLogs, and displays the information on a convenient overlay. Updates itself whenever someone joins or leaves.